Come join us at the Designblok festival
16. 09. 2024
On 2–6 October 2024, Prague will be hosting the 26th edition of the largest design and fashion festival in central Europe, Designblok. This year, it will also take visitors to special places, such as Prague Castle, the Museum of Prague, Bastion Florenc and the Museum of Decorative Arts, where more than two hundred designers, studios and brands will be presenting their work.
This time, the festival’s theme is YOUTH, which is related to celebrating fresh ideas, endless inspiration, revolutionary approaches to materials and business, as well as promising talents and stars of contemporary European design.
Our exposition
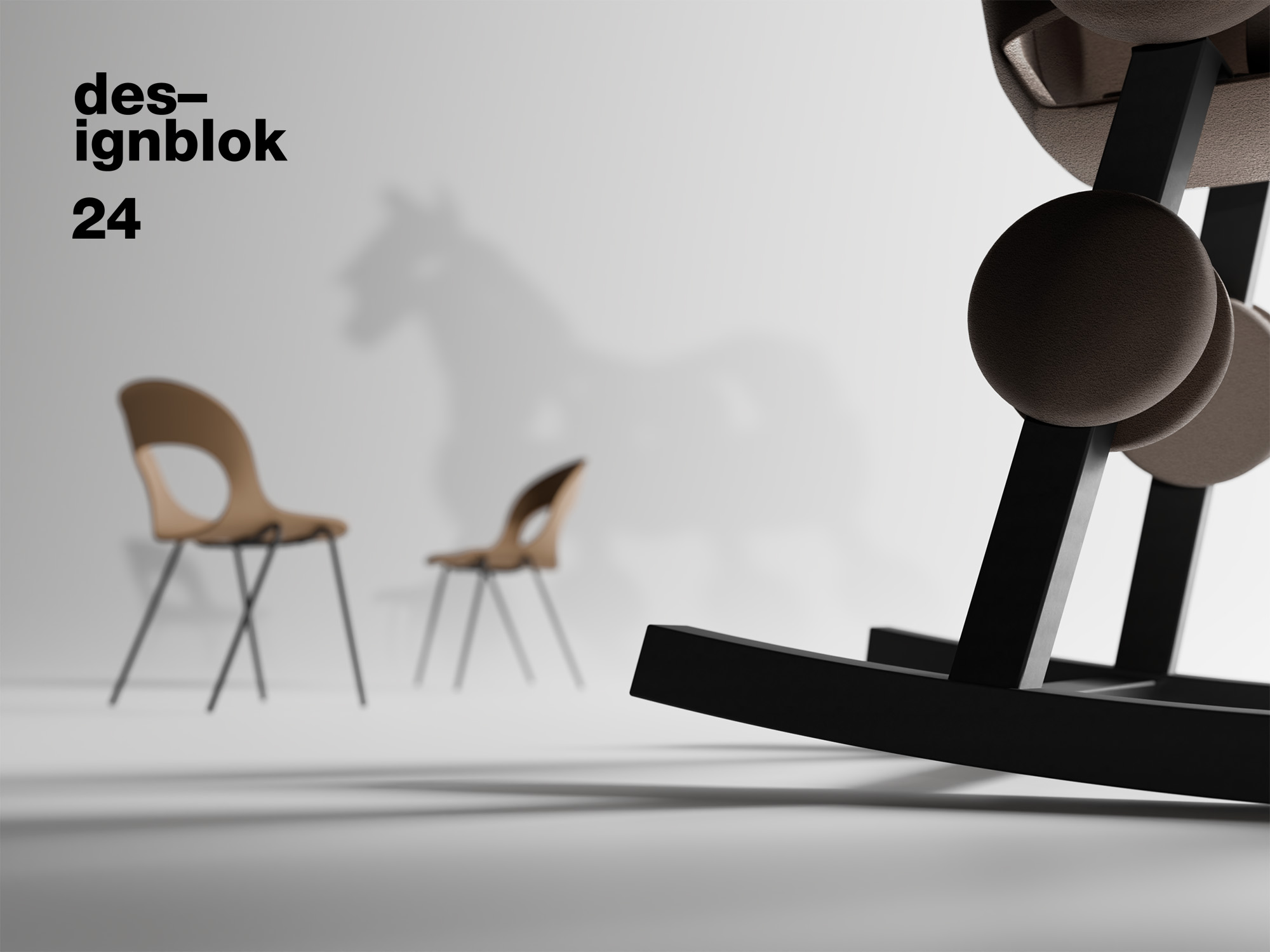
We’re bringing the fun to functionality. We wanted to create something special for this year’s Designblok. The result is a rocking horse representing our commitment to masterful craft and design. Visitors can playfully interact with rocking horse, all while admiring the workmanship involved in its construction.
So, why don’t you come to see our rocking horse? You will find us at Superstudio in the Museum of Prague.
We are looking forward to seeing you!

Seabrook Studio: creative concept and design
Filip Krampla Studio: design and development + manufacturing
Gallery
What's new
New Collection catalogue: Everything in one place
We have published an updated version of our Collection catalogue, an easy-to-use, practical guide to our complete range of products. The catalogue includes detailed technical information about each of our models as well as clearly arranged samplers...








