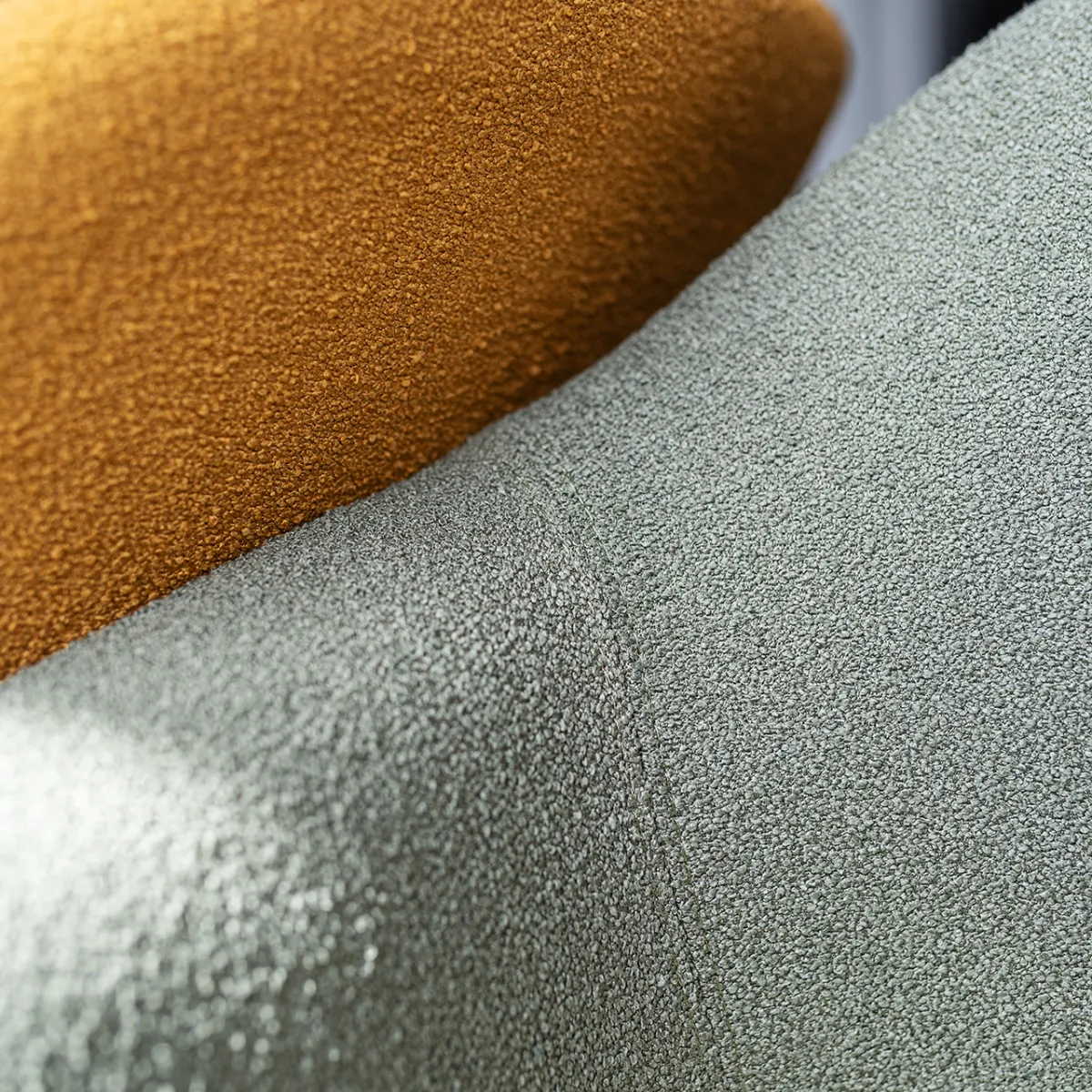
Nouveau tissu d’ameublement Venice
Venice, un nouveau tissu d’ameublement vient d’élargir notre gamme, attirera l’attention grâce à sa structure et les teints terreux. Mentionnons qu’il y a deux traitements technologiques qui font valoir encore plus la qualité de ce tissu. Le premier est aquaclean®, un traitement spécial qui...